Formation Optimiser son référencement sur le web (SEO) : Utiliser des outils d’analyse
Dans le chapitre précédent nous avons parlé d’un outil Google très utile pour vérifier nos données structurées. Et des outils en tout genre il en existe beaucoup ! Dans ce chapitre je vais donc vous présenter d’autres outils qui vous seront utiles pour analyser votre site web.
1. Google Search Console
La Google Search Console est un outil d’analyses et de report d’erreurs.
Comme son nom l’indique son analyse concerne l’indexation des pages, le trafic provenant des résultats de recherche de Google, les requêtes des internautes sur lesquelles vos pages apparaissent et votre positionnement dans les recherches sur ces requêtes.
Pour accéder aux principales infos d’analyses vous devez vous rendre dans l’onglet “Performances” (dans le menu sur la gauche).
Concernant les erreurs il vous rapportera les problèmes que les robots google ont rencontrés sur vos pages (exemples : erreur 404, 50X, non responsible etc…).
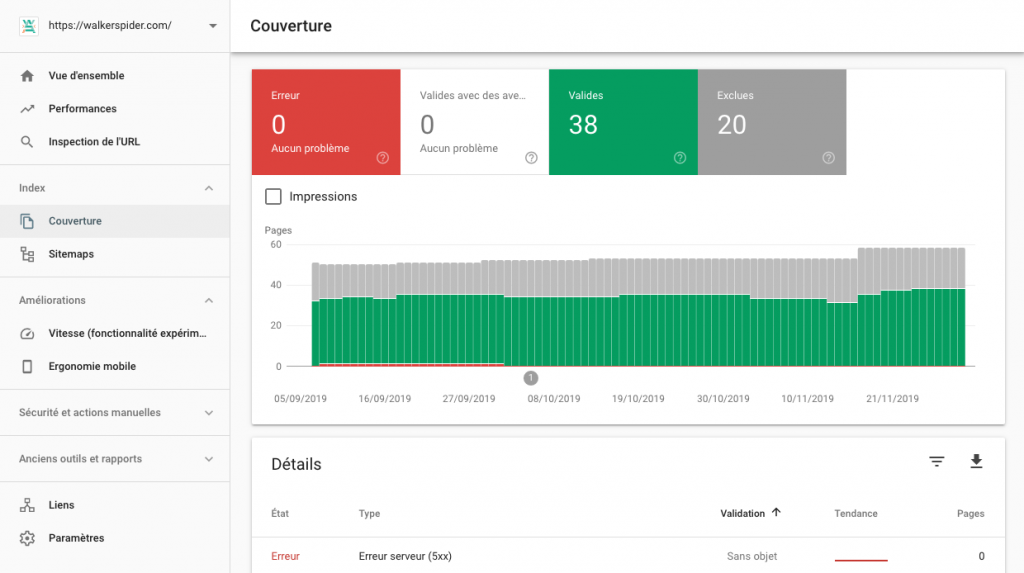
Vous retrouverez ce type de rapport d’erreurs dans l’onglet “Couverture” :

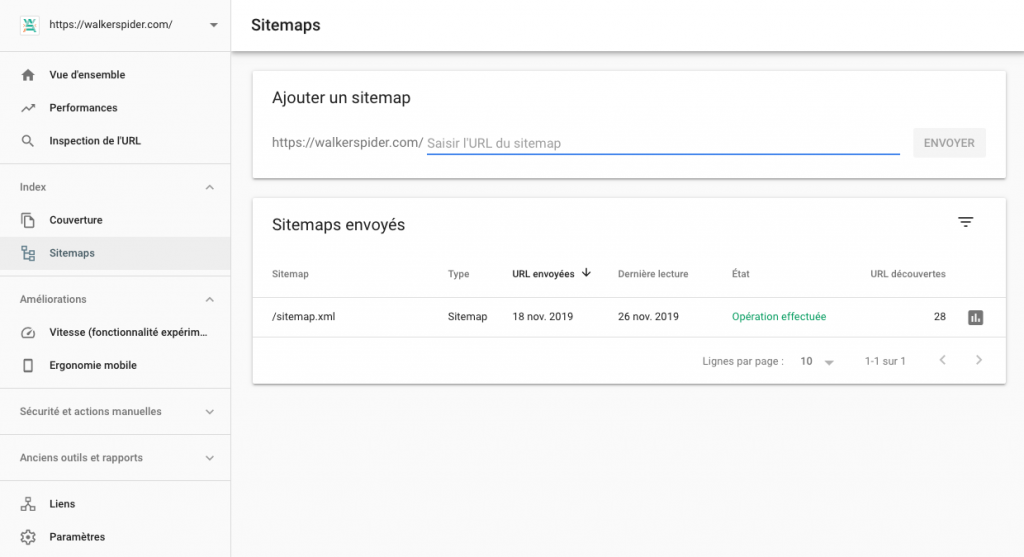
L’onglet “Sitemaps” vous permet de demander manuellement l’indexation de vos pages via vos fichiers sitemaps.

Comment connecter la search console à son site internet
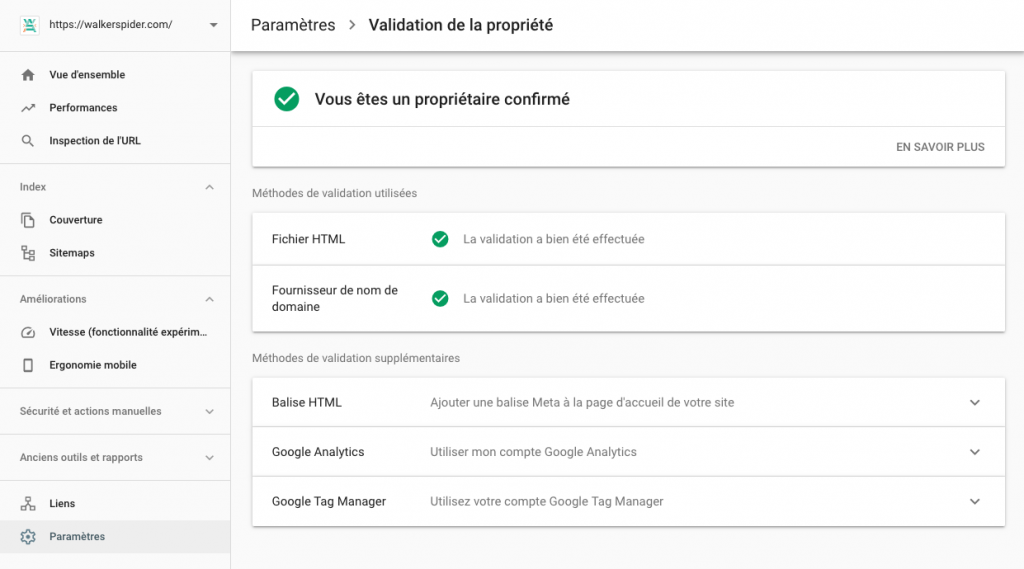
On parle de “validation de la propriété” lorsque l’on veut connecter la search console à un site internet (le site étant la propriété à valider). Pour valider la propriété vous devez vous rendre dans l’onglet “Paramètres” puis “Validation de la propriété”.

Vous remarquerez que divers moyens sont mis à votre disposition afin de procéder à cette validation de propriété :
- • Fichier html : il vous suffit de placer un fichier à la racine de votre projet (depuis votre ftp). (non recommandée)
- • Balise html : qui consiste à ajouter une balise <meta> dans le <head>. (non recommandée)
- • Google Analytics : vous permet de valider la propriété depuis votre compte analytics. (peu recommandée)
- • Google Tag Manager : idem que pour analytics. (peu recommandée)
- • Fournisseur de nom de domaine : pour cette méthode vous devez ajouter une nouvelle zone DNS depuis votre fournisseur de nom de domaine. (fortement recommandée)
J’ai classé ces méthodes par recommandation (celles que je déconseille en premières et celle que je recommande fortement en dernière).
En effet si les 2 premières méthodes ci-dessus sont certes les plus simples elles sont sujettes à des erreurs (suppression du fichier, ligne de code dans le head effacée etc…).
Les 2 qui suivent sont cette fois-ci sujettes à des erreurs indirect puisqu’ici tout repose sur l’intégration du code pour Google Analytics ou Tag Manager. Si vous l’effacer par mégarde : plus de search console également.
Viens ensuite la méthode via le fournisseur de nom de domaine qui est la plus sûre à mon sens. Vous n’avez qu’à rajouter une nouvelle zone de DNS et cette fois plus d’inquiétude concernant la maintenabilité. La validation de la propriété est séparée du code.
Pour vraiment assurer le coup rien ne vous empêche d’effectuer plusieurs méthodes (comme c’est le cas dans la capture d’écran plus haut).
2. Analytics et Tag Manager
Dans ma présentation des méthodes de validation de propriété pour la Google Search Console je viens d’évoquer 2 autres outils de Google : Analytics et Tag Manager.
Google Analytics
Google Analytics est un outil extrêmement complet qui vous permet d’effectuer toutes sortes d’analyses sur votre site. Ces analyses peuvent aller de la simple donnée de nombre de visiteur dans le mois jusqu’à un véritable suivi de conversion en entonnoir pour, par exemple, analyser la perte d’acheteurs potentiels par étapes dans le processus d’achat (très utile pour des sites e-commerce !).
Il permet également de scruter les comportements des utilisateurs notamment via les évènements qu’ils effectuent sur votre site web. Pour cela il vous faudra coupler Analytics avec Tag Manager.
Pour mettre en place Google Analytics sur votre site internet référez-vous à sa documentation Google.
Google Tag Manager
Google Tag Manager permet d’écouter des évènements, c’est-à-dire que vous “taguez” des éléments (avec une balise) sur lesquels un événement (un déclencheur) doit se produire. Lorsque cette balise est déclenchée par l’événement définit cela fait remonter les informations que vous aurez défini dans la balise.
Tout l’intérêt de cet outil est de le lier avec Google Analytics afin de faire remonter toutes ces balises avec leurs informations et les analyser avec Analytics.
Cet outil est donc très important pour comprendre le comportement des utilisateurs sur l’ensemble de vos pages web.
Pour mettre en place Google Tag Manager sur votre site internet référez-vous à sa documentation Google.
3. PageSpeed Insights, Pingdom, GTMetrix
Google PageSpeed Insights, Pingdom et GTMetrix sont des outils vous permettant d’analyser la vitesse de chargement de vos pages web. Leur utilisation est extrêmement simple : il vous suffit de rentrer le lien de la page que vous souhaitez analyser. L’outil vous sortira ensuite un rapport avec :
- • une évaluation de la vitesse de chargement de la page.
- • les points qu’il vous faudra améliorer
Personnellement j’ai tendance à utiliser les 3 car leur analyse diffère et les conseils qu’ils apportent également.
Par exemple Google Speed Insights est très utile pour comparer la différence de performance entre mobile et ordinateur.

Pingdom Tools, lui, vous permet de tester la vitesse de votre site depuis divers endroits dans le monde, de vous donne un rapport détaillé sur les quantités des différentes ressources chargée sur la page ou encore de la provenance de ses ressources.

GTMetrix, quant à lui, vous permet de vous situer par rapport à la moyenne du nombre de requêtes, vitesse de chargement, poids de la page etc… des autres sites analysés les 30 derniers jours.

Maintenant que nous venons de parler des outils permettant d’évaluer la vitesse de chargement de nos pages dirigeons-nous vers la troisième partie de ce cours pour apprendre comment réduire cette vitesse. 😉
Besoin d'une formation personalisée ?
Avis
