Formation Wordpress : Créer la page d’accueil
Pour créer la page d’accueil de votre thème personnalisé WordPress vous devez créer le fichier php front-page.php. Une fois ce fichier créé la première chose sera d’inclure le header et le footer que nous venons de créer précédemment.
<?php get_header(); ?>
<main>
<!-- Votre contenu se trouvera ici -->
</main>
<?php get_footer(); ?>Maintenant que nous avons notre fichier nous allons vouloir afficher des données, des informations à nos utilisateurs. Pour cela nous allons nous rendre dans le back office WordPress et voir notre page d’accueil dans le menu Pages.
Pour la modifier vous voyez que vous n’avez que quelques champs comme le titre, le contenu, l’image etc…
Vous aurez surement envie d’avoir plus de souplesse dans les données à renseigner, manipuler et afficher sur votre page d’accueil. Nous allons donc ajouter des champs personnalisées
Comment créer des champs personnalisées sur mes pages WordPress ?
Pour ajouter des champs personnalisés nous utiliserons le plugin ACF (Advanced Custom Fields). Cette extension nous permettra de créer de nouveau groupe de champs.
Ce groupe de champs sera un nouveau formulaire que vous pourrez ajouter dans vos éditions d’un peu tout ce que vous voulez ^^ (pages, articles, catégories, utilisateurs etc…).
Installer l’extension ACF (Advanced Custom Fields)
Pour ajouter cette extension allez dans le menu Extensions > Ajouter et recherchez “ACF”, puis installer et activer-le.
Une fois le plugin installé vous verrez un nouvel item dans votre menu back office : “Champs personnalisés” et ajoutez un nouveau groupe de champs.
Ajout un nouveau champ ACF
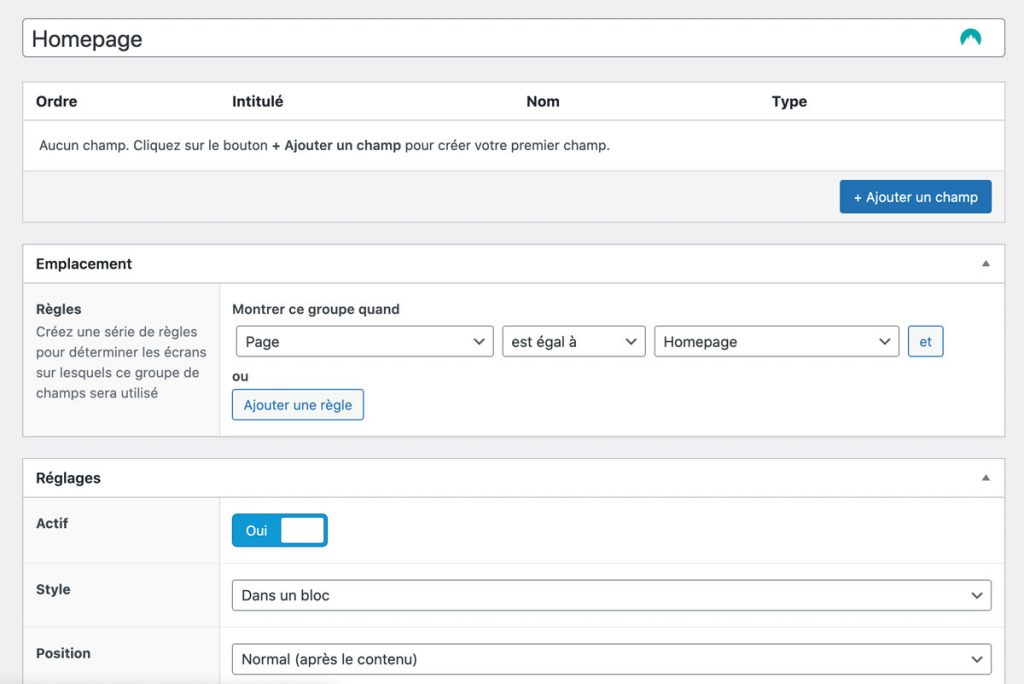
Ici nous voulons que ces champs s’ajoute sur une page en particulier : notre page d’accueil. Nous nommons donc ce groupe de champs “Homepage” et nous configurons en bas les conditions d’affichage de ce groupe de champs. Ce sera donc une “page” qui sera “égale à” : {le_nom_de_la_page}.

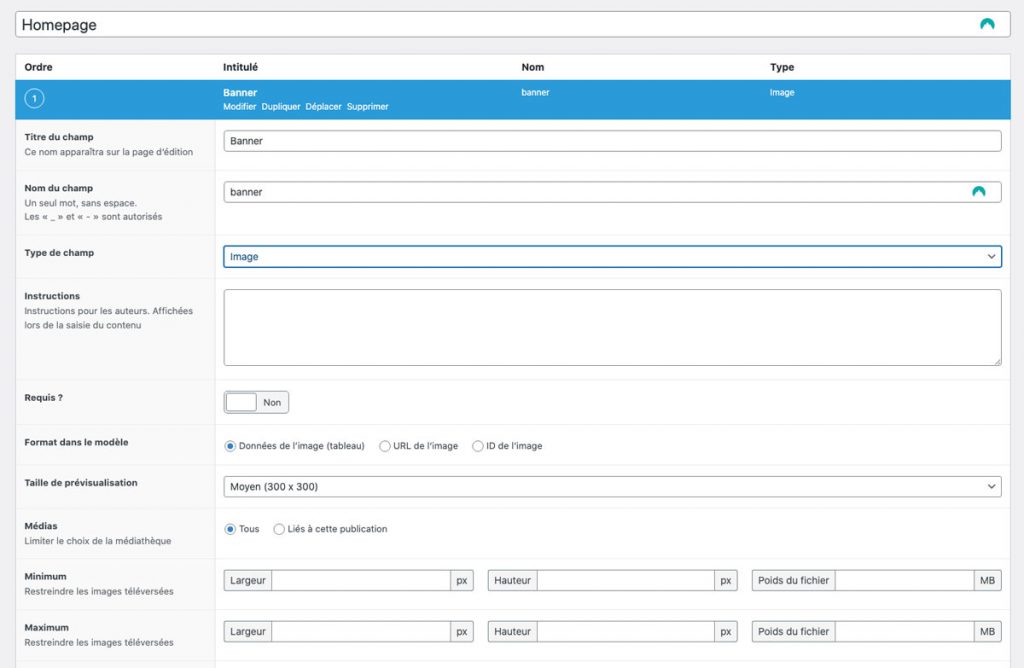
Pour notre exemple nous allons créer un nouveau champ de type image pour ajouter une image bannière à notre page d’accueil.

Récupérer les données d’un champ ACF
Maintenant enregistrez ce groupe de champs et rendez-vous de nouveau sur l’édition de votre page d’accueil. Vous y retrouverez le groupe de champs avec à l’intérieur le champ “Banner” de type image. Ajoutez-y l’image de votre choix et enregistrez votre page.
Une fois que ce champs est renseigné vous pouvez récupérer ça valeur en utilisant la fonction get_field() :
<?php get_header(); ?>
<?php
$banner = get_field('banner');
$bannerUrl = $banner['url'];
$bannerAlt = $banner['alt'];
?>
<main>
<div id="homepage-banner">
<img src="<?= $bannerUrl ?>" alt="<?= $bannerAlt ?>">
</div>
</main>
<?php get_footer(); ?>Si vous faites un var_dump() de $banner vous y trouverez un tableau avec toutes les informations de l’image car lorsque nous avons crée ce champ dans le groupe ACF nous avons laissé le format à “Données de l’image (tableau)” mais vous pouvez aussi choisir de ne stock en base de données que l’url ou l’id de cette image.
Si vous voulez en apprendre plus sur ACF je vous invite à visiter la documentation officielle
Besoin d'une formation personalisée ?
Avis
