Formation Laravel : Controllers
1. Relier une route à une action Controller
Nous allons voir comment relier une route à un controller plutôt que d’utiliser une fonction anonyme en deuxième paramètre de nos méthodes de routing.
Pour commencer créons un controller, vos controllers se situent dans le dossier app/Http/Controllers

Pour créer un controller vous pouvez directement entrer dans votre terminal la commande :
php artisan make:controller NomDeMonControllerIci nous nommerons notre controller WelcomeController.
Retournez dans votre dossier app/Http/Controllers, vous y trouverez votre nouveau controller. Nous allons ensuite créer une nouvelle méthode à notre class WelcomeController que l’on nommera index().
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class WelcomeController extends Controller
{
public function index() {
return view('welcome');
}
}Dans cette méthode nous passons le code qui se trouvait dans la fonction anonyme.
À savoir : Si vous savez que votre controller va être amené à contenir des méthodes suivants la logique du CRUD (Create Read Update Delete), vous pouvez directement créer un controller dit resource en rajoutant
--resourceà la fin de la commande.
Exemple : j’ai besoin d’un controller PostController pour gérer des articles. La commande :php artisan make:controller PostController --resource
Générera directement un controller avec les méthodes suivantes :index(),create(),store(),edit(),update(),destroy()
Nous reviendrons sur cette notion dans la Partie II qui traitera sur la gestion de la Base de Données.
Maintenant nous devons faire le lien entre notre fichier web.php et notre Controller. Nous devons donc changer notre deuxième paramètre.
Voici comment il se compose : 'NomDeMonController@nomDeMaMethode'
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', 'WelcomeController@index');Vous pouvez en profiter pour la nommer en chaînant la méthode name() comme nous venons de la voir dans le chapitre précédent.
Route::get('/', 'WelcomeController@index')->name('welcome');Si vous retournez et que vous tapez dans votre terminal la commande :
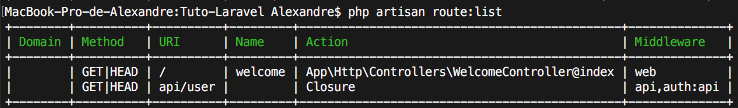
php artisan route:list
Vous pouvez voir la liste de vos routes ainsi que différentes informations les concernant tel que leur nom (on retrouve bien le nom de la route que l’on vient de donner), leur méthode (get, post, put etc…), leur action ou encore leur middleware ( nous reviendrons plus tard sur cette notion de middleware).
Voilà notre route a pour action une méthode de la Class de notre Controller. Nous pouvons travailler tranquillement dessus sans polluer le fichier de route avec des fonctions dans tous les sens.
2. Récupérer les données d’un paramètre ou d’une requête
Dans le chapitre précédent nous avons vu comment afficher les données en paramètre en les passant dans la fonction :
Route::get('/{date}/{name}', function($foo, $bar) {
return 'commande de '.$bar.' passée le : '.$foo;
});Et bien pour la méthode de votre controller c’est exactement pareille ! Avec la même logique, vous devez passer les paramètres dans l’ordre. Voici un exemple avec une route pour montrer une commande :
Route::get('/{date}/{name}', 'OrderController@show')->name('show.order');<?php
namespace App\Http\Controllers;
class OrderController extends Controller
{
public function show($date, $name) {
return 'voici la commande : '.$name.' passée le : '.$date;
}
}Vous pouvez également réaliser d’autres injections dans votre méthode. Une pratique très courante dans les méthodes controller de Laravel est d’y injecter l’instance : use Illuminate\Http\Request.Ce genre d’injection se place avant les paramètres de votre route. Par exemple :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class OrderController extends Controller
{
public function show(Request $request, $date, $name) {
return 'voici la commande : '.$name.' passée le : '.$date;
}
}Cette injection est particulièrement utile lorsque l’on voudra entrer des valeurs dans la base de données depuis un formulaire grâce à sa méthode
$request->input(), qui nous permettra de récupérer les différents input du formulaire. Ça aussi nous le verrons plus en détails dans la partie II.
3. Passer et afficher des variables dans une vue
Maintenant que nous savons récupérer des données dans notre controller, voyons comment passer des données depuis ce controller vers notre view. Pour transmettre vos variables vous pouvez soit utiliser la fonction de laravel with() en la chainant à la fonction view() soit tout simplement passer un tableau en paramètre en utilisant la fonction php compact() (que j’ai tendance à préférer car plus rapide à écrire… Plus compacte quoi :p ) :
public function index() {
$maVariable = 'Hello World !';
return view('welcome')->with('maVariable', $maVariable);
}Il existe une variante de cette méthode qui s’écrit suivant cette logique :
return view('welcome')->withMaVariable('maVariable');En utilisant la fonction compact() cela nous donne :
public function index() {
$maVariable = 'Hello Wolrd !';
return view('welcome', compact('maVariable'));
}Si vous voulez plus d’infos sur cette fonction php je vous invite à lire sa documentation sur php.net : compact()
Une fois transmises vous devez les afficher dans votre vue. Vous ouvrez donc les accolades utilisées par Blade et vous demandez d’afficher la variable :
<p>{{ $mavariable }}</p>Bien ! Nous savons afficher une variable, mais Blade sait faire bien d’autres choses et nous allons voir dans le chapitre suivant certaines de ses fonctionnalités qui nous seront bien utile !
Besoin d'une formation personalisée ?
Avis
Pas de titre
Pas de titre
Ma référence quand je m’égare
Pas de titre
Merci à vous pour vos explications 👍
Pas de titre
Bien expliquer👍
Pas de titre
Excellent et très utile
