My Tour Live
Creación completa de una marca digital de recorridos virtuales.
Identidad (logo, carta gráfica, elementos de presentación…), modelo gráfico de la web así como su integración front-end así como la realización completa de las funcionalidades back-end.
Este proyecto se llevó a cabo con el marco PHP Laravel, el marco JavaScript Vue.js y mi marco personal Scss Weaver.
Creación de un sitio de reservas para visitas virtuales públicas, privadas, grupales o individuales.
La plataforma web contiene un back office personalizado para diferentes roles (editores, guías o administradores).
Identidad
La identidad de la marca My Tour Live está formada por 3 entidades: la corporativa, la aplicación, la plataforma de reservas.
La plataforma donde se realizan los recorridos virtuales, que es una SPA (Aplicación de página única), utiliza el marco Vue.js y finalmente el sitio web de reservas creado bajo Laravel, Vue.js y mi marco personal Weaver Scss.
La identidad corporativa pretende ser más sutil y sobria que las 2 plataformas web que son más coloridas con un enfoque más “digital amigable” en su diseño visual.
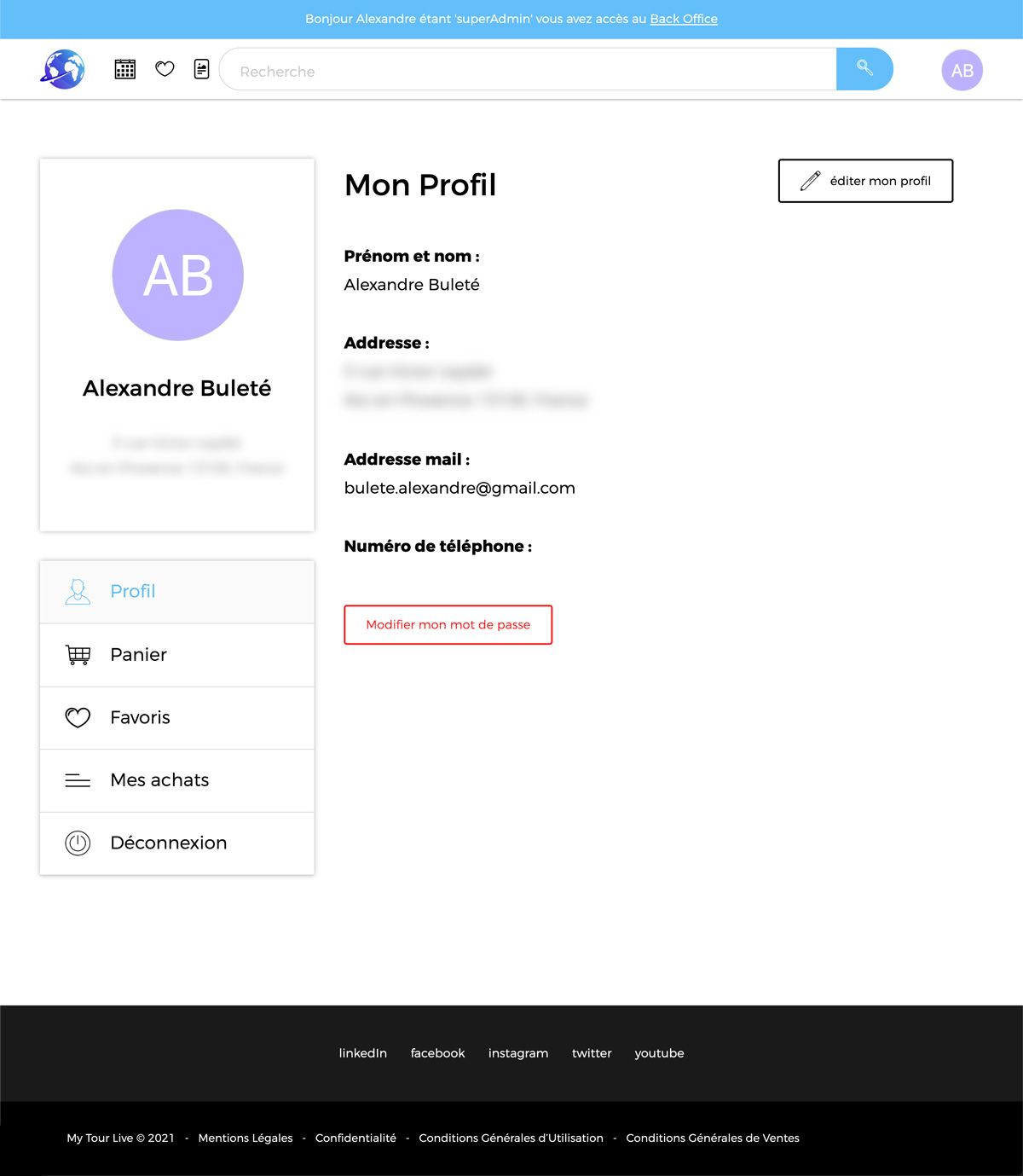
Área de usuario


El sitio de reserva contiene varios roles de usuario:
• Clientes (rol predeterminado) que solo pueden acceder a la parte frontal del sitio, a la vista del cliente.
Los guías, editores y administradores tienen acceso al back office pero con diferentes permisos:
• los guías pueden gestionar la creación de nuevos recorridos y gestionar solo sus propios recorridos.
• los editores solo tienen acceso a la gestión de artículos
• Los administradores tienen el control total del back office.
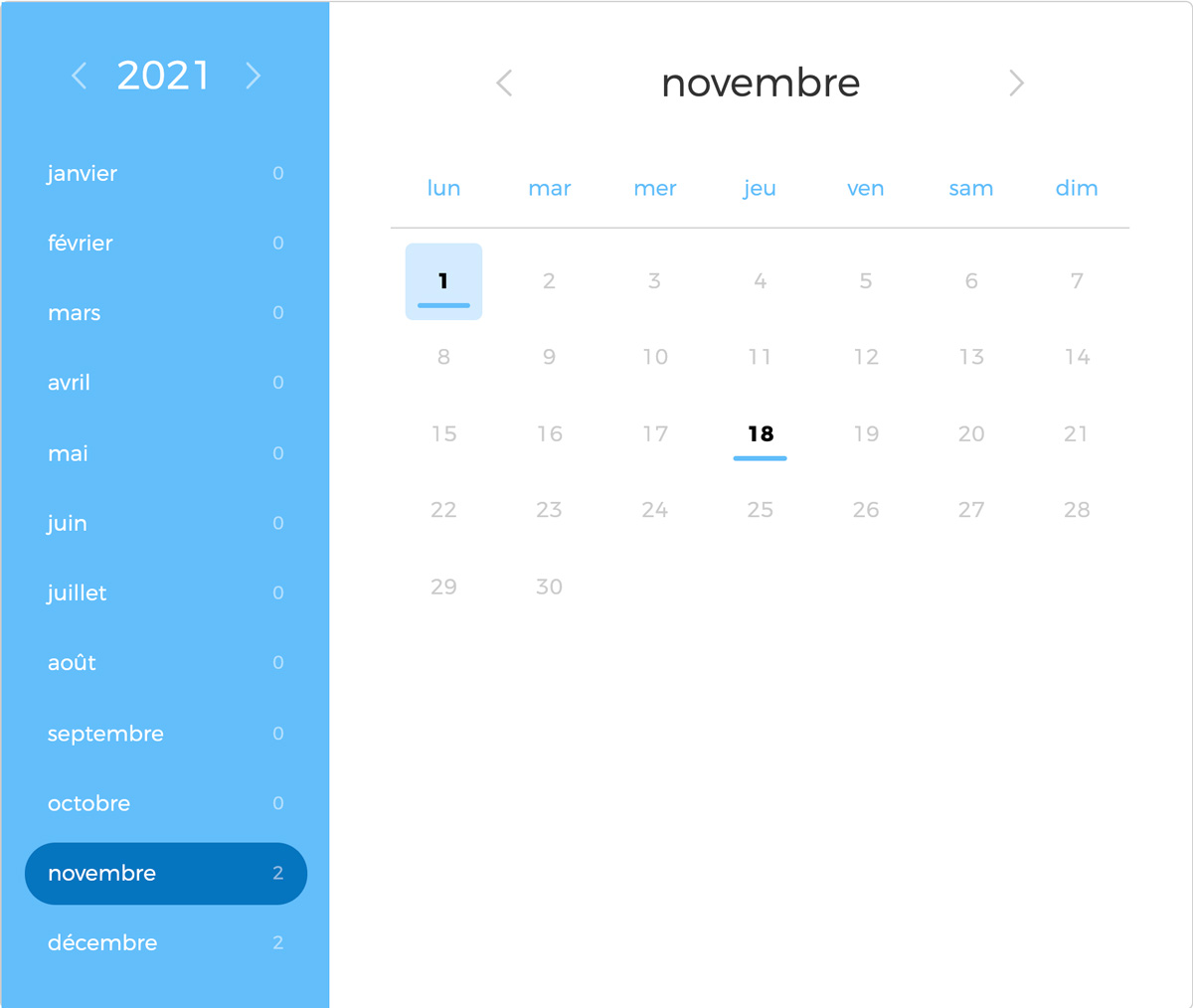
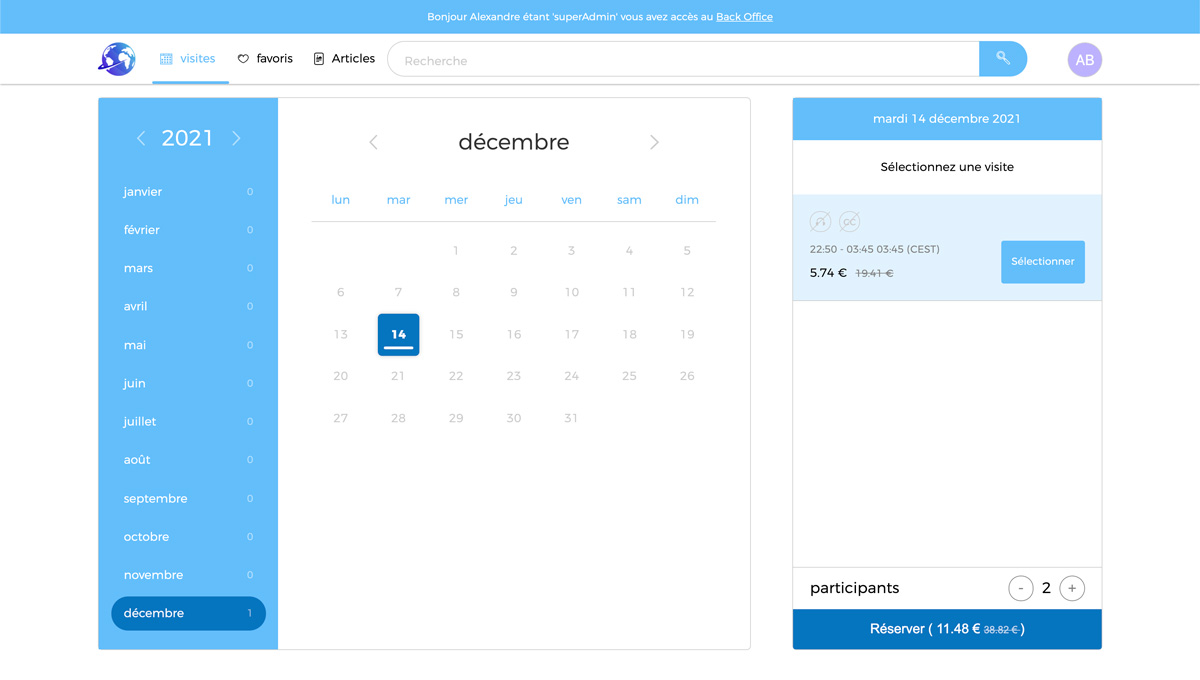
Sistema de reservación










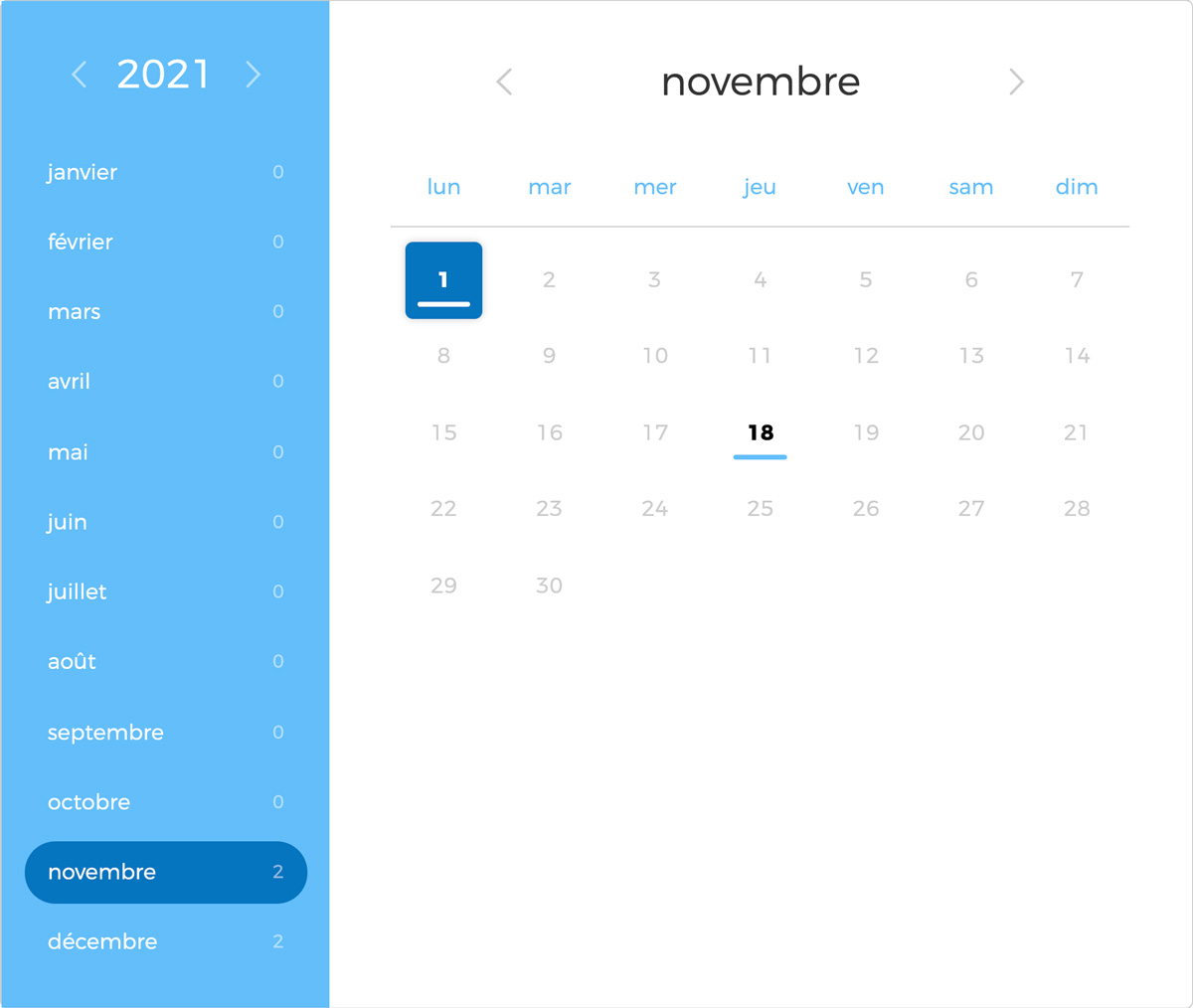
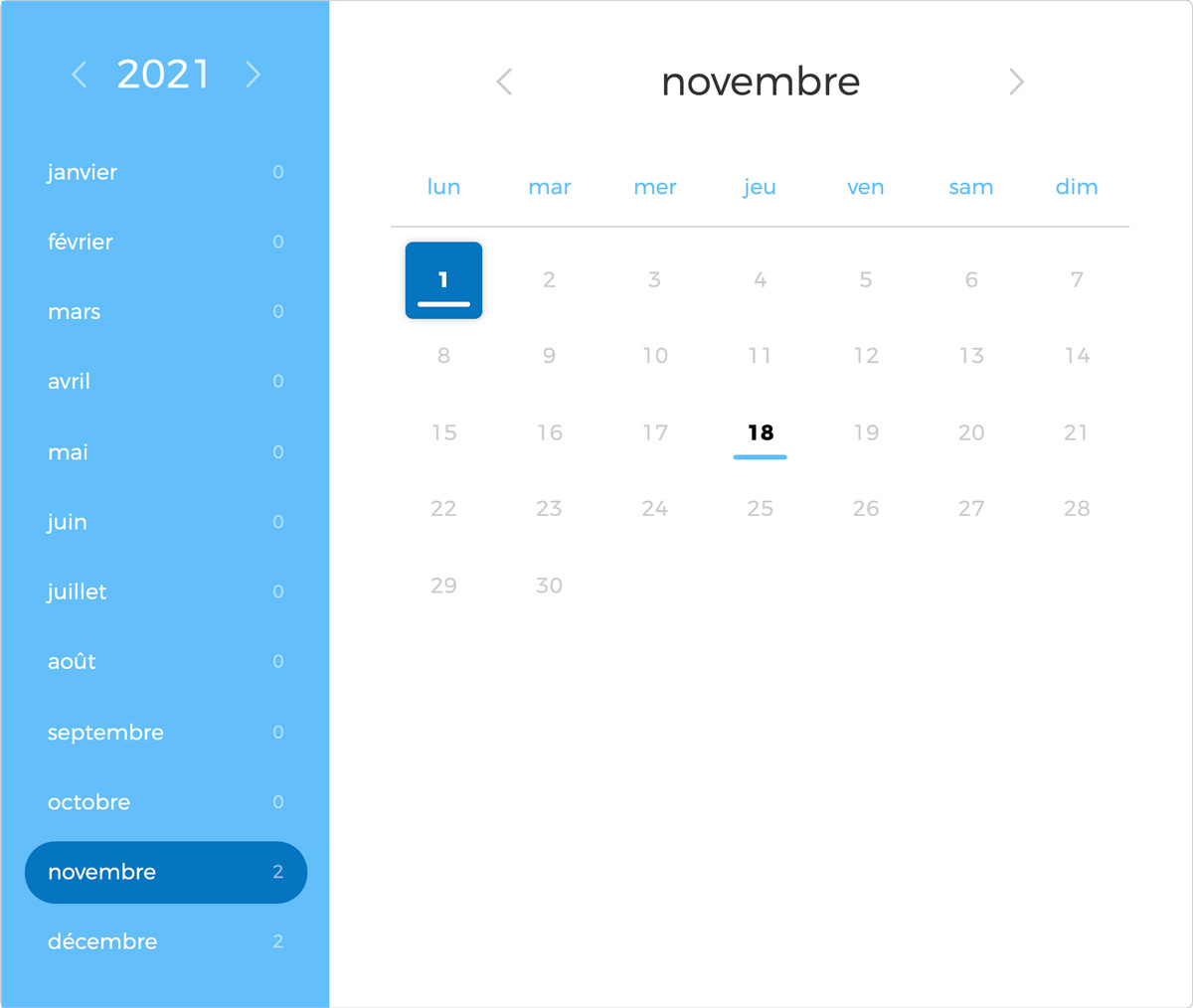
El sistema de reservas realizado en Vue.js permite una gran interactividad con el procesamiento de datos en caliente para permitir al usuario agregar al carrito de forma rápida e intuitiva.
La aplicación presenta, a la izquierda, el año y los meses asociados y en el medio el calendario del mes seleccionado. Las visitas anteriores no son visibles, los días anteriores tampoco se pueden seleccionar. Los siguientes días son todos seleccionables, los días con visitas se especifican con un estilo diferente.
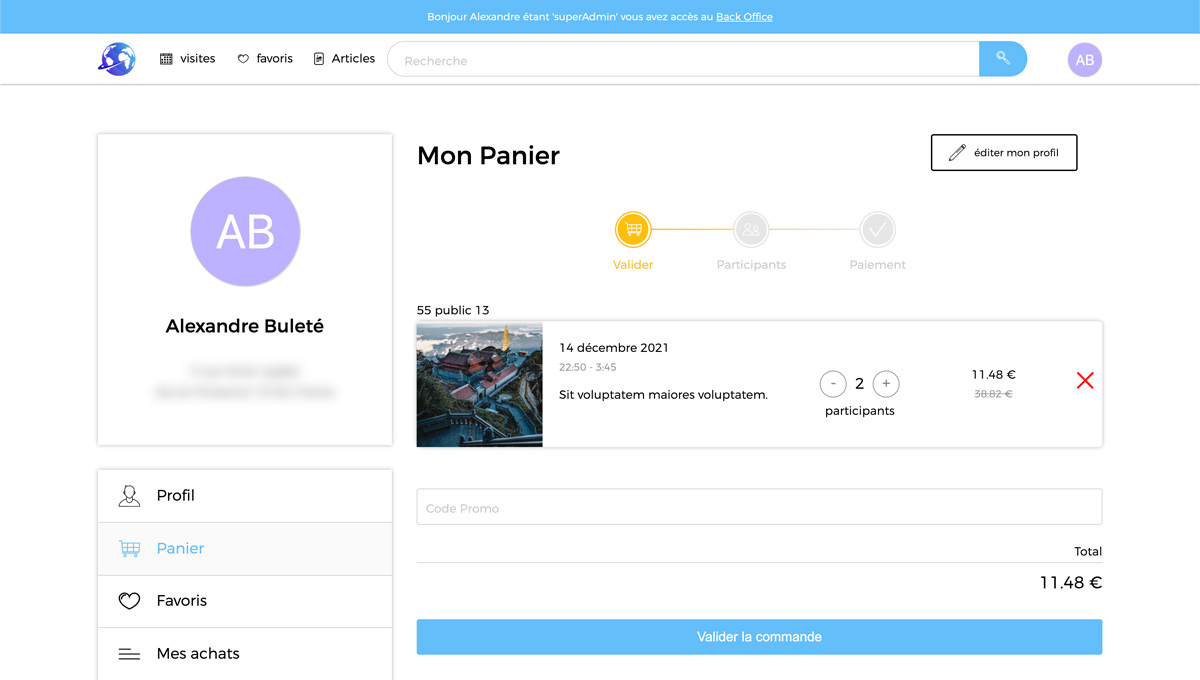
recorrido del cliente







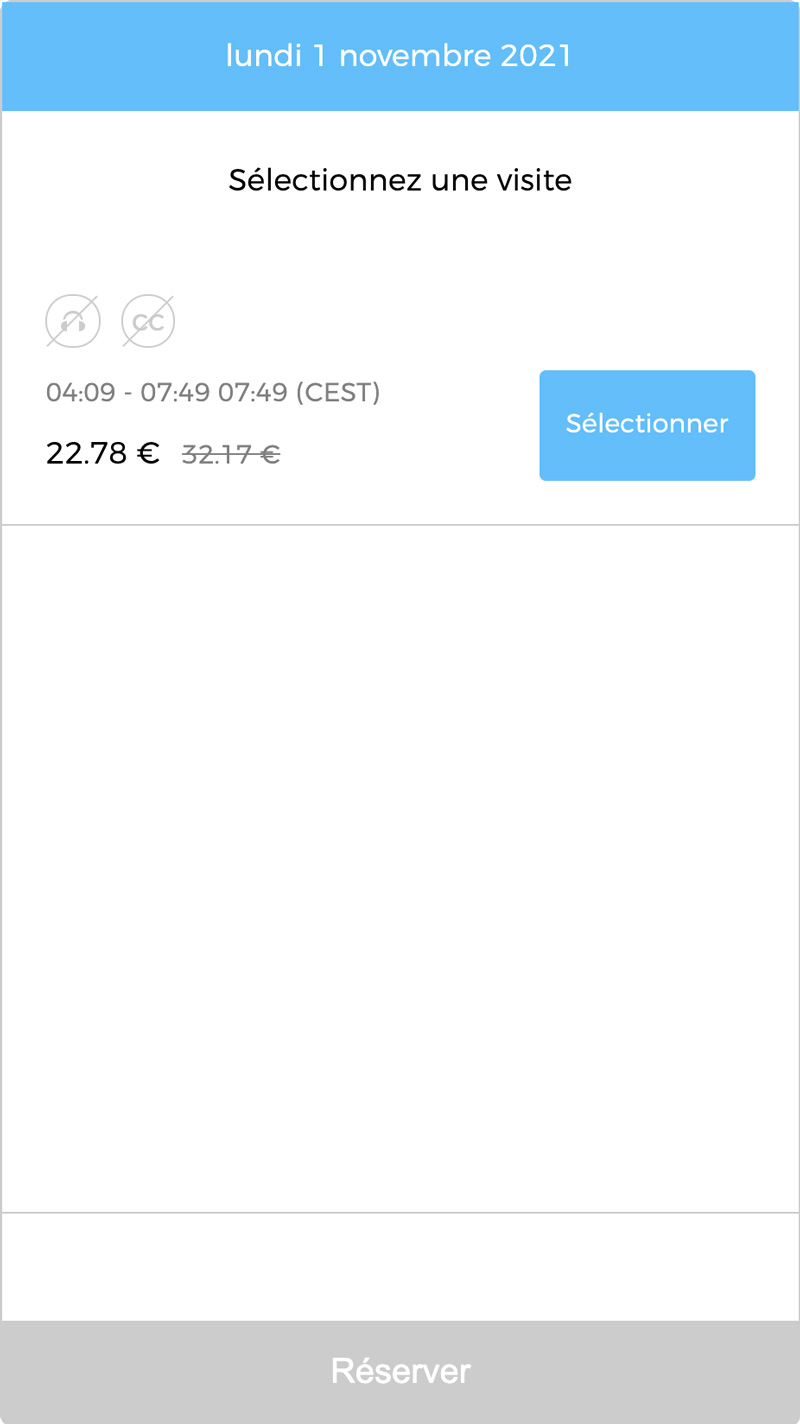
El recorrido del cliente, al realizar una compra, comienza con la selección de la visita deseada, luego la fecha y la hora.
Esta parte del viaje también se puede realizar sin tener una cuenta y por lo tanto sin estar conectado a la plataforma. Se implementó un sistema de carrito de compras conectado para permitir que las personas lo preparen antes de tener que crear una cuenta de cliente.
Cuando el comprador decide ir al pago, crea su cuenta o se conecta para mostrar su cesta. Si ya tenía productos en su canasta en una conexión anterior, se agrega a la canasta general.
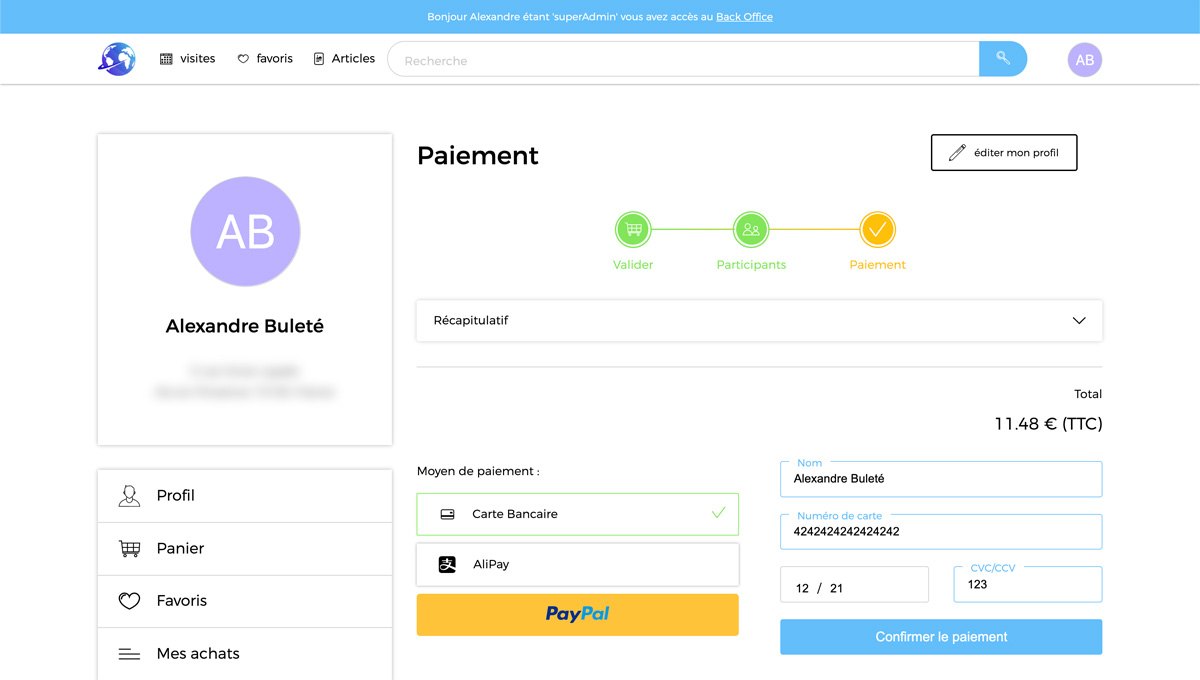
El proceso de pago se realiza en 3 etapas: validación de la cesta, información de los participantes y finalmente elección del método de pago (tarjeta de crédito, Paypal o Alipay).
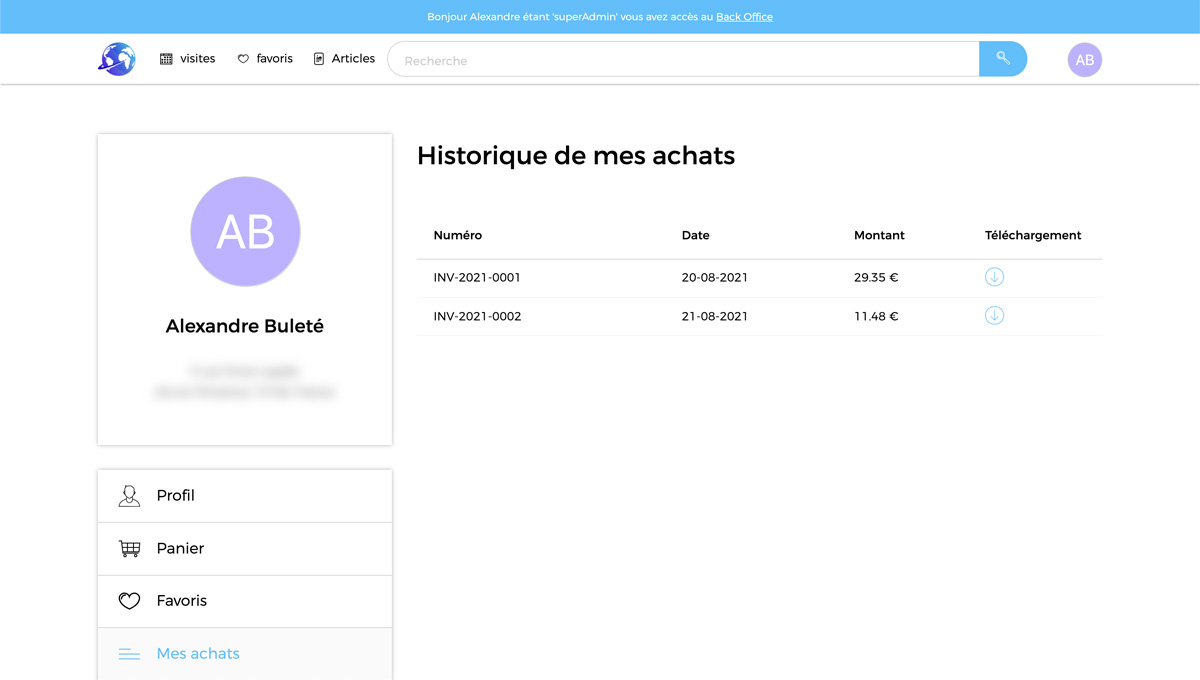
Una vez realizado y validado el pago, el cliente recibe su factura por correo electrónico, también puede encontrarla en el área de “historial” de su cuenta.