My Tour Live
Création complète d’une marque digitale de visites virtuelles.
Identité (logo, charte graphique, éléments de présentation…), maquette graphique du site web ainsi que son intégration front-end ainsi que la réalisation complète des fonctionnalités du back-end.
Ce projet a été réalisé avec le framework PHP Laravel, le framework Javascript Vue.js ainsi que mon framework personnel de Scss Weaver.
Création d’un site de réservation de visites virtuelles publiques, privées, en groupe ou individuelles.
La plateforme web contient un back-office personnalisé pour différents rôles (éditeurs, guides ou administrateurs).
Identité
L’identité de la marque My Tour Live est composée de 3 entités : le corporate, l’application, la plateforme de réservation.
La plateforme où se déroule les visites virtuelles, qui est une SPA (Single Page Application), utilise le framework Vue.js et enfin le site web de réservation réalisé sous Laravel, Vue.js ainsi que mon framework Scss personnel Weaver.
L’identité du corporate se veut plus subtile et sobre que les 2 plateformes web qui, elles, sont plus colorées avec une approche plus “digital friendly” dans leur conception visuelle.
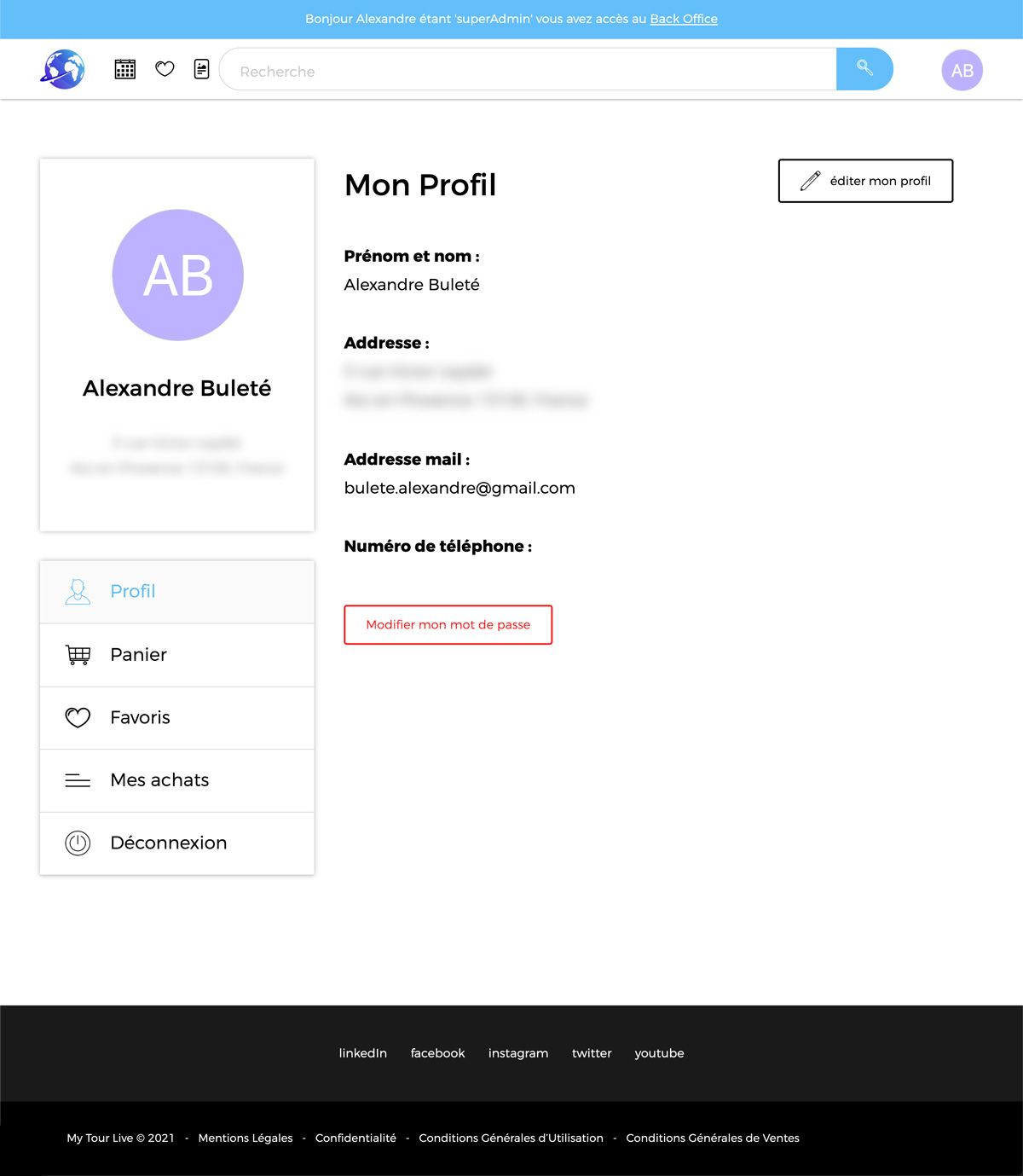
Espace utilisateur


Le site de réservation contient plusieurs rôles utilisateurs :
• les clients (rôle pas défaut) qui ne peuvent accéder qu’au côté front du site, à la vue client.
Les guides, éditeurs et admins, eux, ont tous accès au back-office mais avec des permissions différentes :
• les guides peuvent gérer créer de nouvelles visites et gérer uniquement leurs propres visites.
• les éditeurs n’ont accès qu’à la gestion des articles
• les admins ont un contrôle total du back-office.
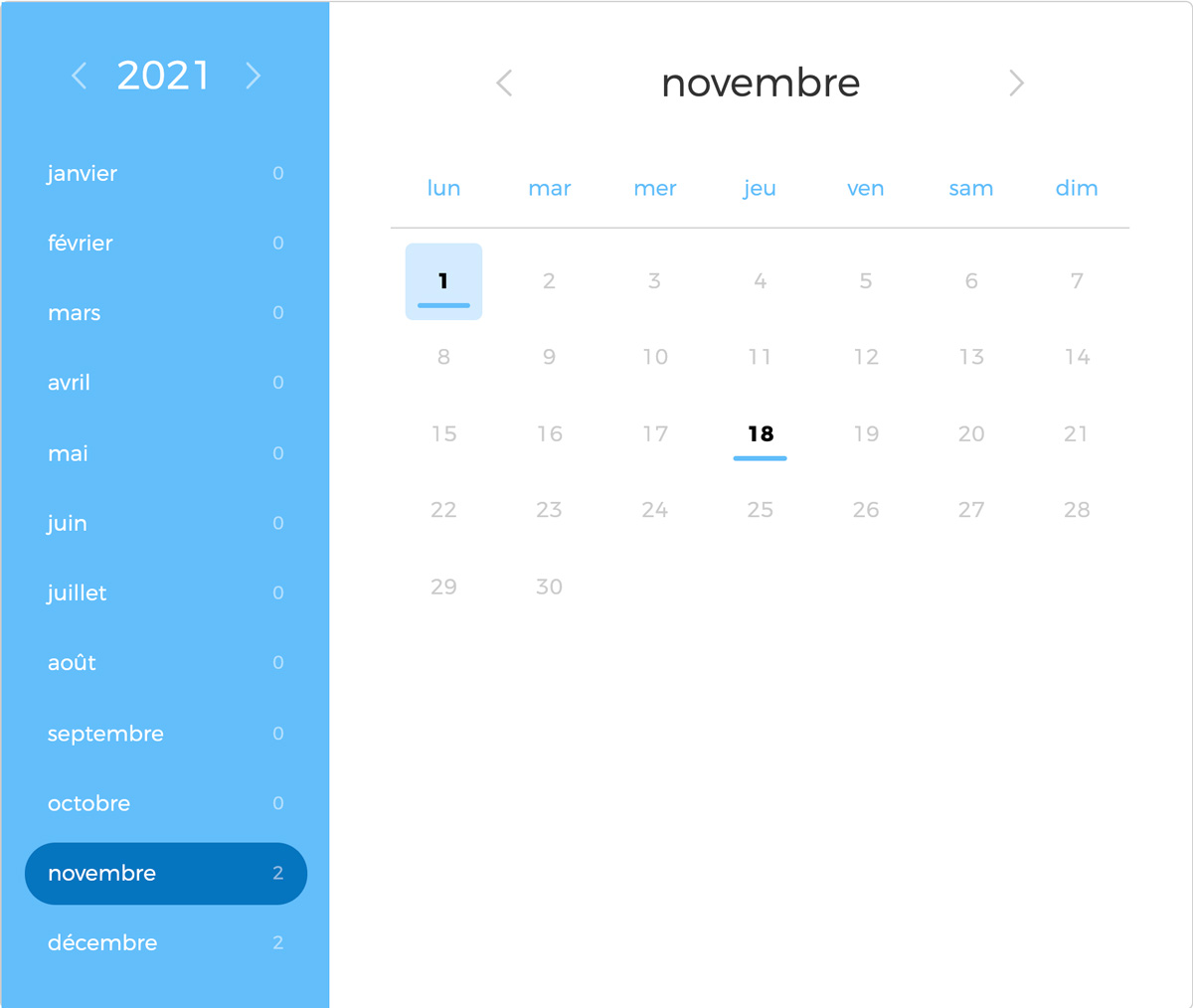
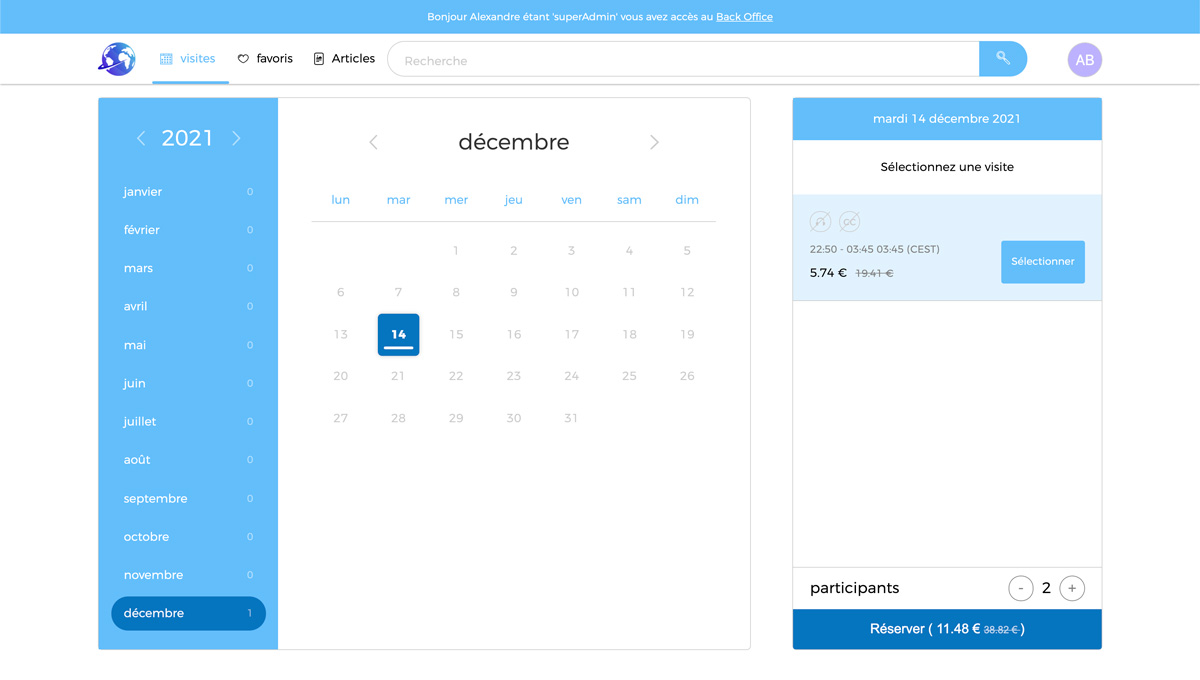
Système de réservation










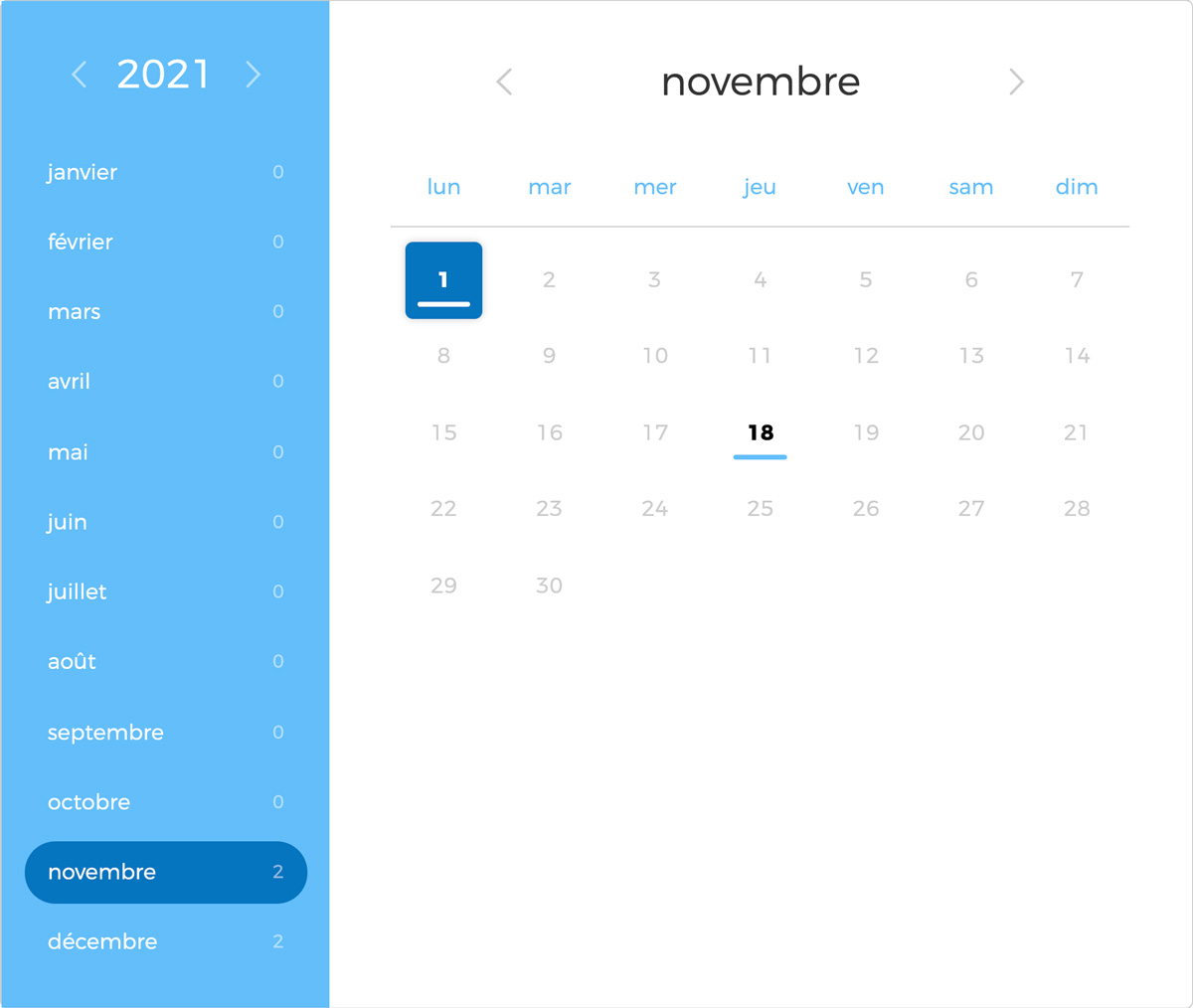
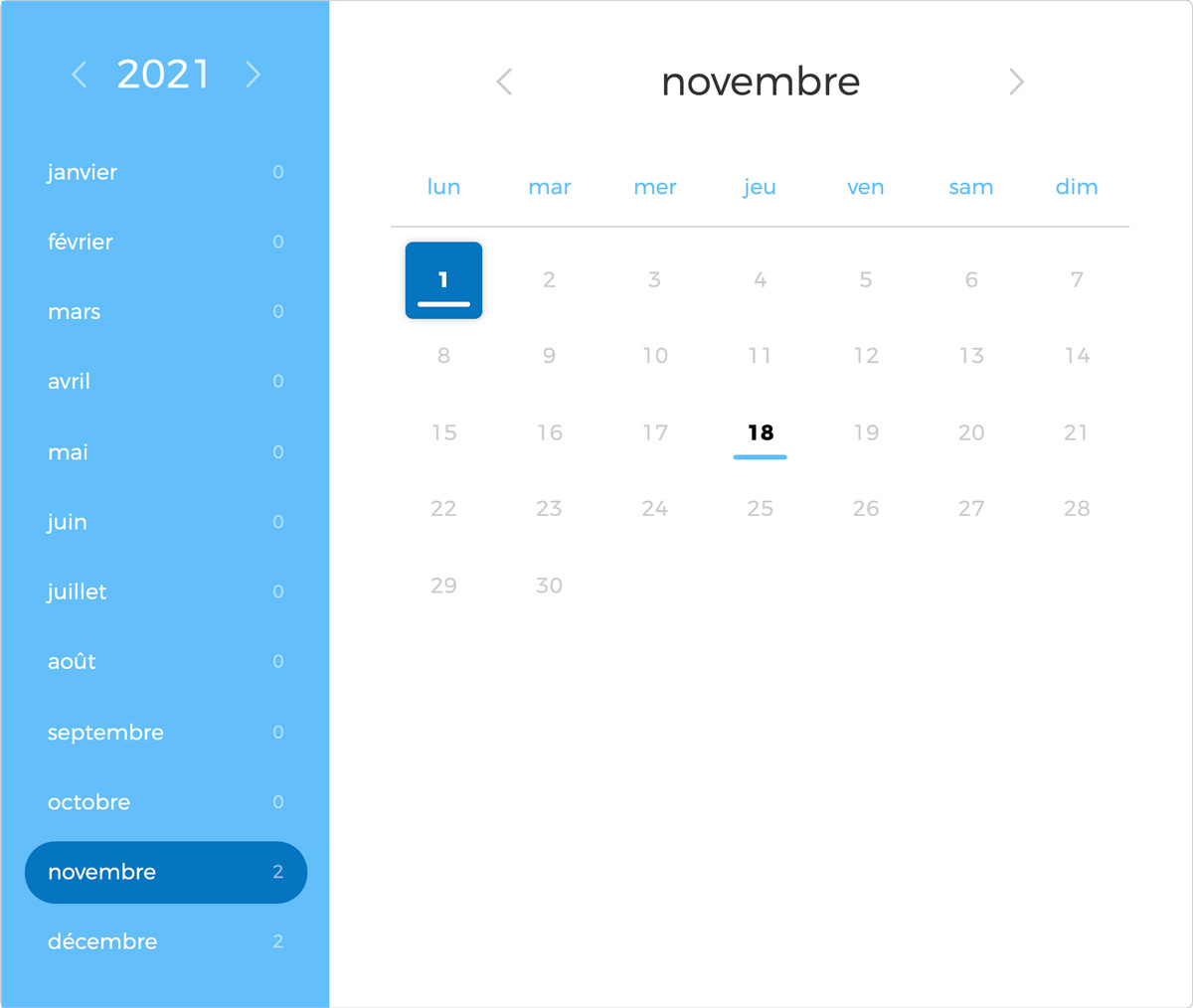
Le système de réservation réalisé en Vue.js permet une grande interactivité avec un traitement de données à chaud afin de permettre à l’utilisateur d’effectuer son ajout au panier de manière rapide et intuitive.
L’application présente, à gauche, l’année et les mois associés et au milieu le calendrier du mois sélectionné. Les visites passées ne sont pas visible, les jours passés ne sont pas non plus sélectionnable. Les jours suivants sont tous sélectionnables, les jours avec des visites sont préciser avec un style différent.
Parcours client







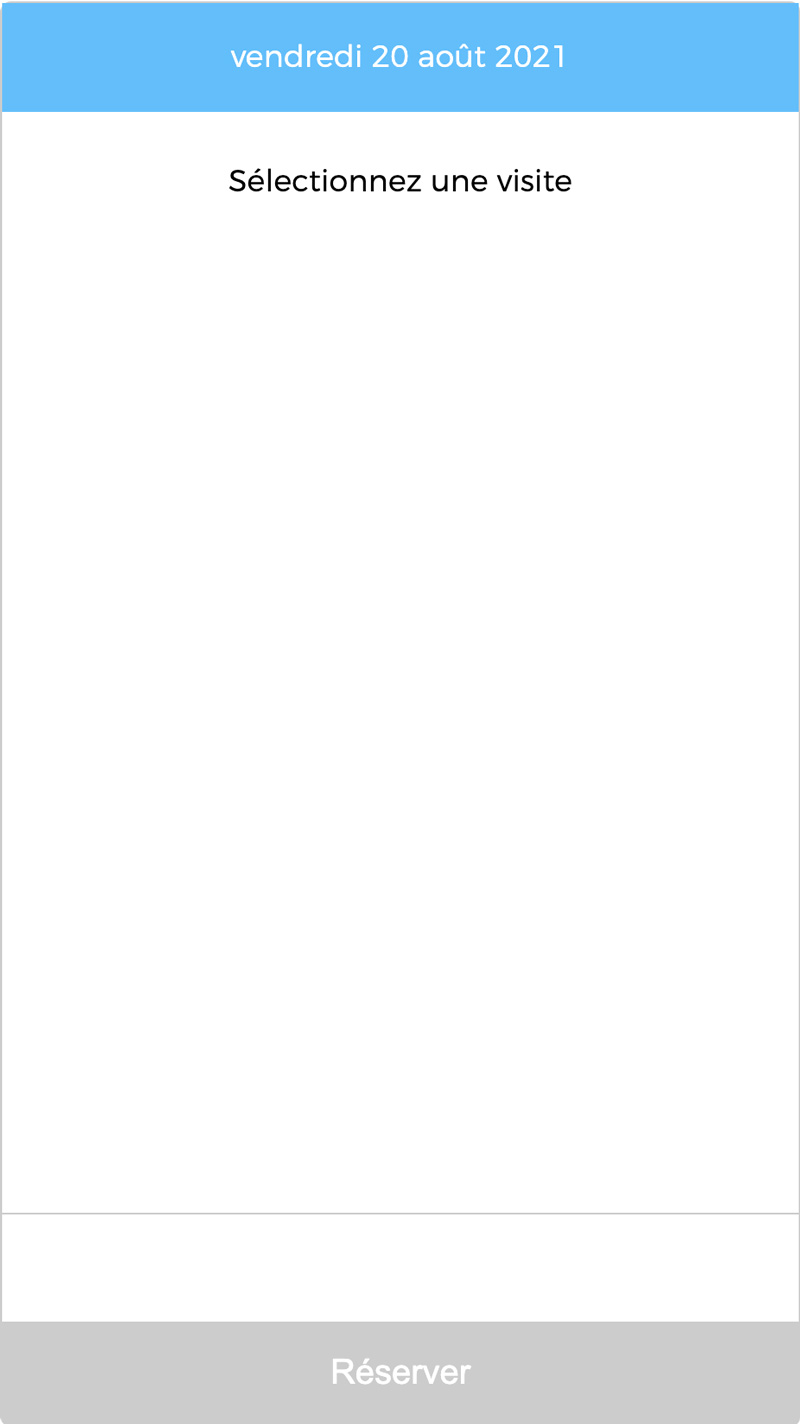
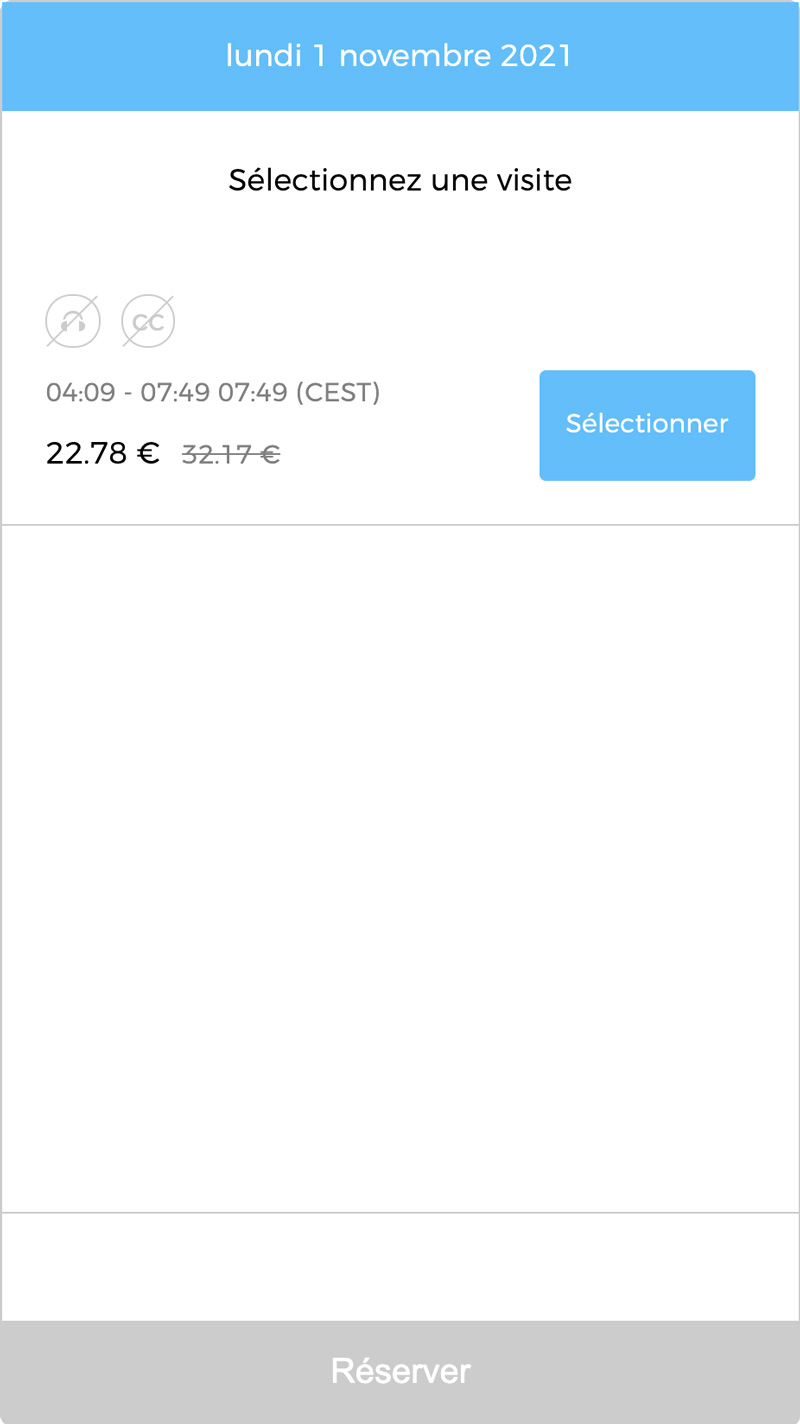
Le parcours client, lors de son achat, commence par la sélection de la visite souhaitée, puis de la date et l’horaire.
Cette partie du parcours peut également s’effectuer sans avoir de compte et donc sans être connecté sur la plateforme. Un système de panier mis en session a été réalisé afin de permettre aux gens de le préparer avant d’avoir à créer un compte client.
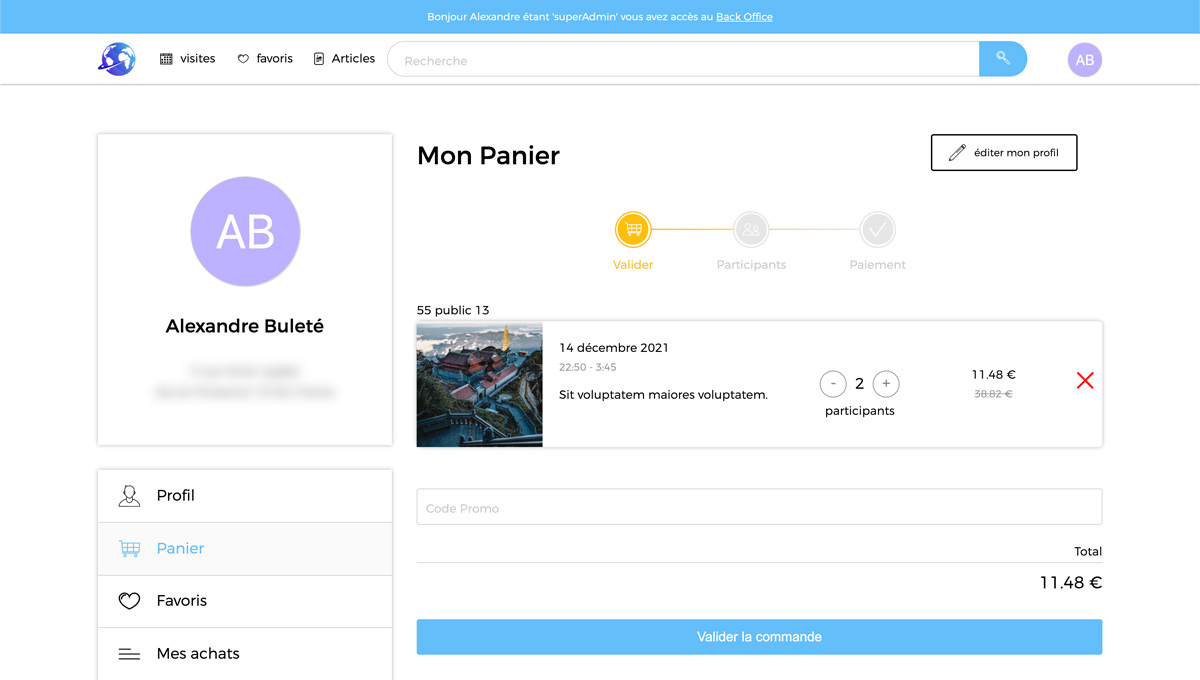
Lorsque l’acheteur décide de passer au paiement il créer son compte ou se connecte pour afficher son panier. S’il avait déjà des produits dans son panier dans une connexion précédente celui-ci s’ajoute au panier global.
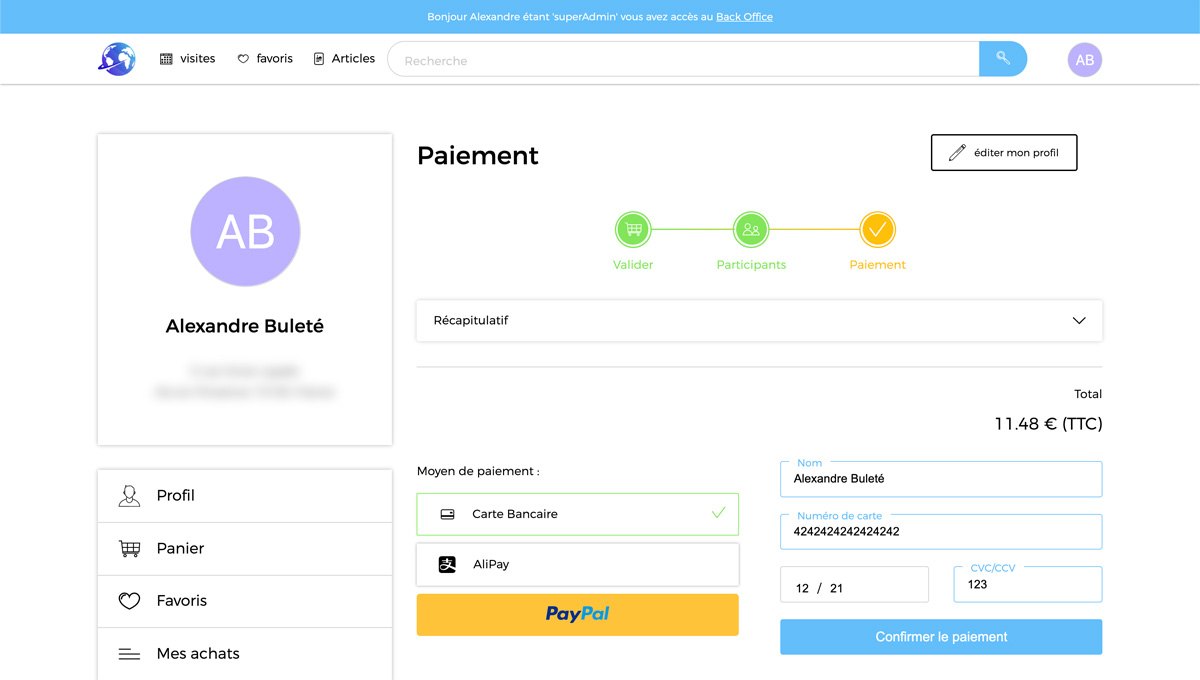
Le processus de paiement s’effectue en 3 étapes : validation du panier, renseignement des participants et enfin choix de la méthode de paiement (carte bancaire, Paypal ou Alipay).
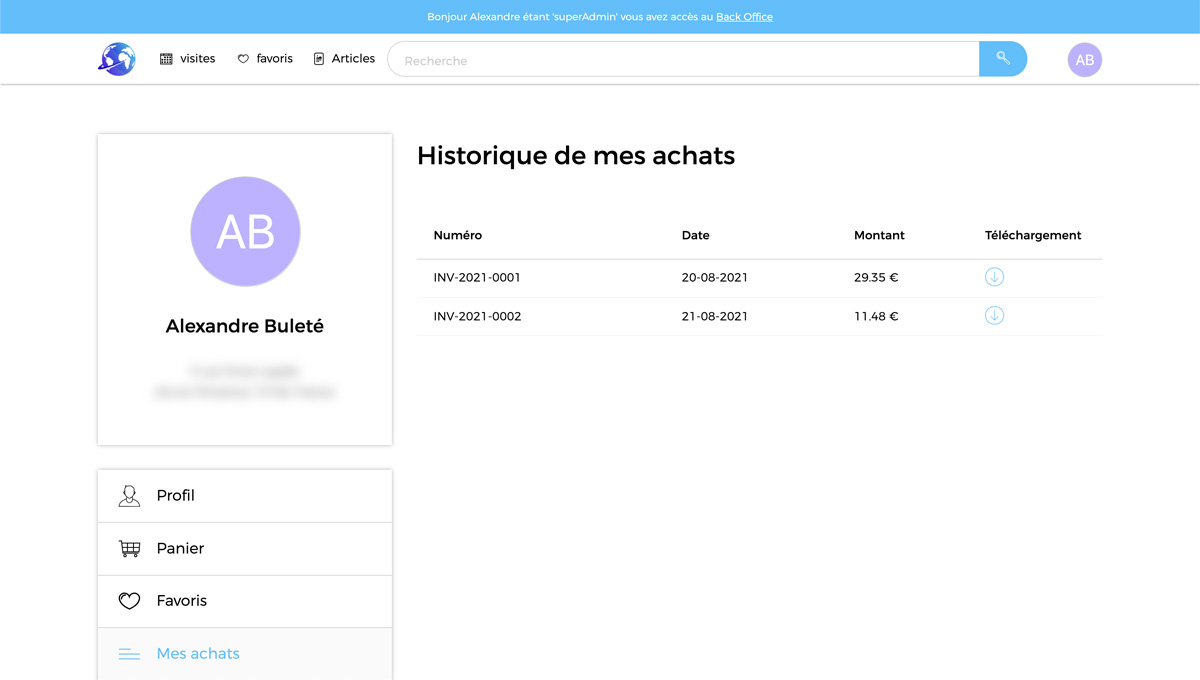
Une fois le paiement effectué et validé le client reçoit sa facture par mail, il peut également la retrouver dans son espace “historique” de son compte.