Formation Optimiser son référencement sur le web (SEO) : Optimiser ses fichiers média
Suite à vos tests sur Google PageSpeed Insights, Pingdom et GTMetrix vous avez peut-être constaté que vos pages étaient assez lentes à charger. Nous allons donc voir comment y remédier.
L’une des premières étapes qui peut vous faire gagner beaucoup de temps pour le chargement de vos pages web sont les fichiers média (images, vidéo etc…).
D’après certaines études le poids moyen d’une page de nos jours serait entre 2 et 2.5Mo et une seule image provenant d’un site de banque d’image de type Shutterstock peut peser environ 10Mo.
Pas besoin de vous faire un dessin, vous vous rendez vite compte que si vous mettez plusieurs images d’une dizaine de méga-octets sur votre page celle-ci deviendra monstrueusement lourde en très peu de temps. Et mon exemple ne comprenait en compte que des images, je vous laisse imaginer avec une vidéo !!!
Il est donc primordiale de redimensionner et compresser ses fichiers média.
Redimensionner et compresser ses images
Étant moi-même Directeur Artistique j’avoue ne pas être fan de tous ces outils que l’on peut retrouver sur le web qui redimensionne et compresse automatiquement les images car je préfère avoir la main sur la qualité et le recadrage de mes images.
J’utilise donc Photoshop de la suite Adobe pour cela :
- J’ouvre mon image dans Photoshop
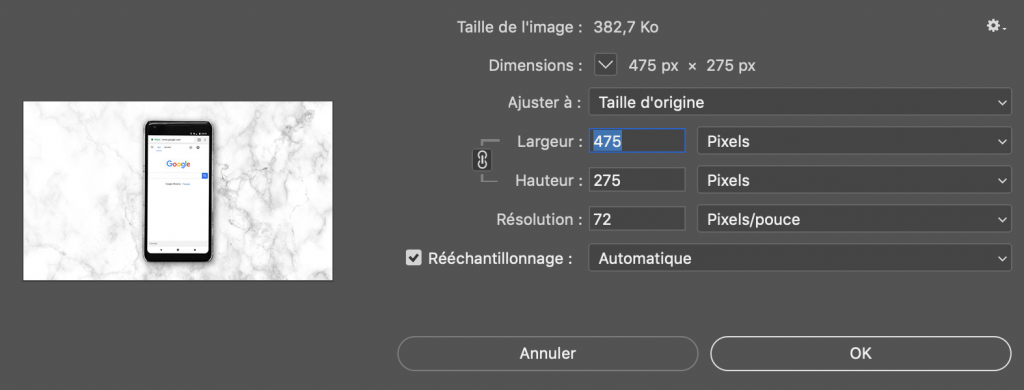
- Je la redimensionne (alt+cmd+i) en fonction de sa taille réelle sur la page web. Par exemple si l’image se trouve dans un conteneur de maximum 300 pixels de large alors je la redimensionne à 300 pixels de large. Et je n’oublies pas de la passer en 72 dpi.

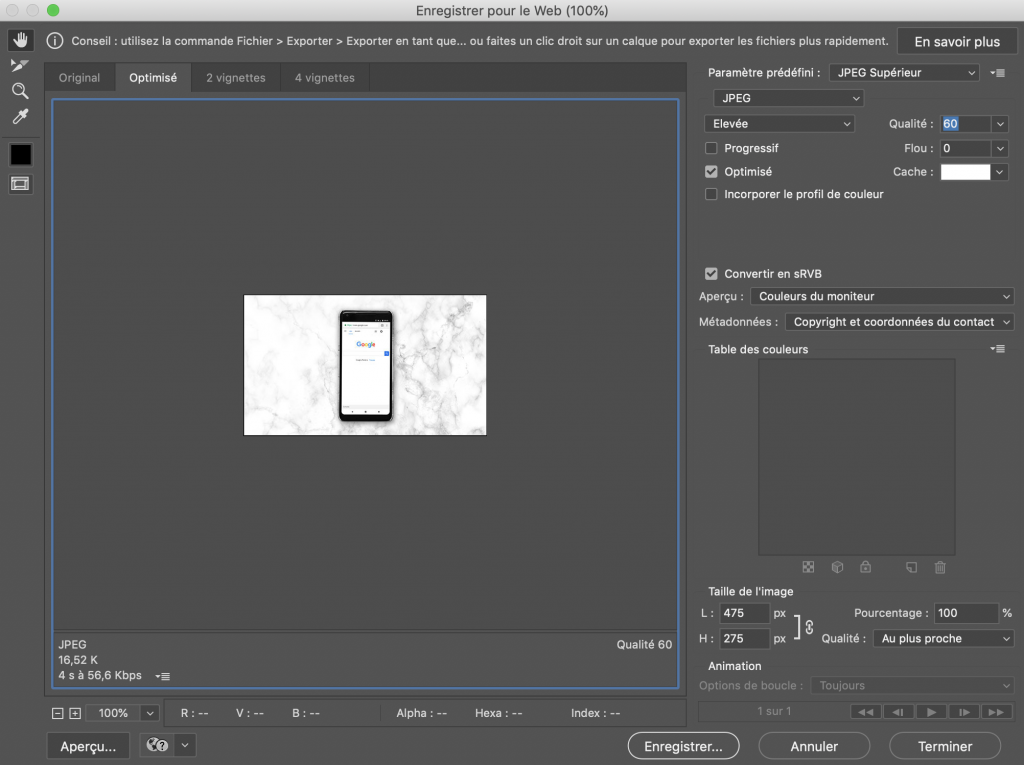
Ensuite je l’enregistre pour le web : (shift+alt+cmd+s ou fichier > Enregistrer pour le web…).

- Je définis la qualité à 60, c’est la limite jusqu’à laquelle vous pouvait aller sans trop choquer un œil humain ordinaire. Cette limite peut varier en fonction de la photo, si elle à beaucoup de détails, de couleurs et de jeu de lumière peut-être un peu plus relever la qualité. Si au contraire celle-ci est très sobre avec peu de détail et de couleur vous pouvez peut-être vous autoriser de descendre encore un peu.
Le but étant bien entendu de faire en fonction de vos attentes. S’il s’agit d’un site de photographe qui ne veut pas amocher ces créations alors vous serez surement plus tenté de revoir la qualité des photos un peu plus à la hausse que pour un site e-commerce n’a besoin que de petites vignettes de qualité plus modeste.
Ouais mais ce n’est pas un peu fastidieux de faire ça image par image ?
Si l’on reprend notre exemple de vignette pour du site e-commerce vous pouvez tout à fait automatiser ce procédé avec Photoshop en créant un script. Si cela vous intéresse je vous renvoie vers la documentation officielle d’Adobe Photoshop.
Utiliser des SVG si possible
Pour les images vectorielles tel que les logos ou les icônes vous avez une méthode très efficace qui vous évitera de charger une image et de devoir baisser en qualité celle-ci : le format SVG.
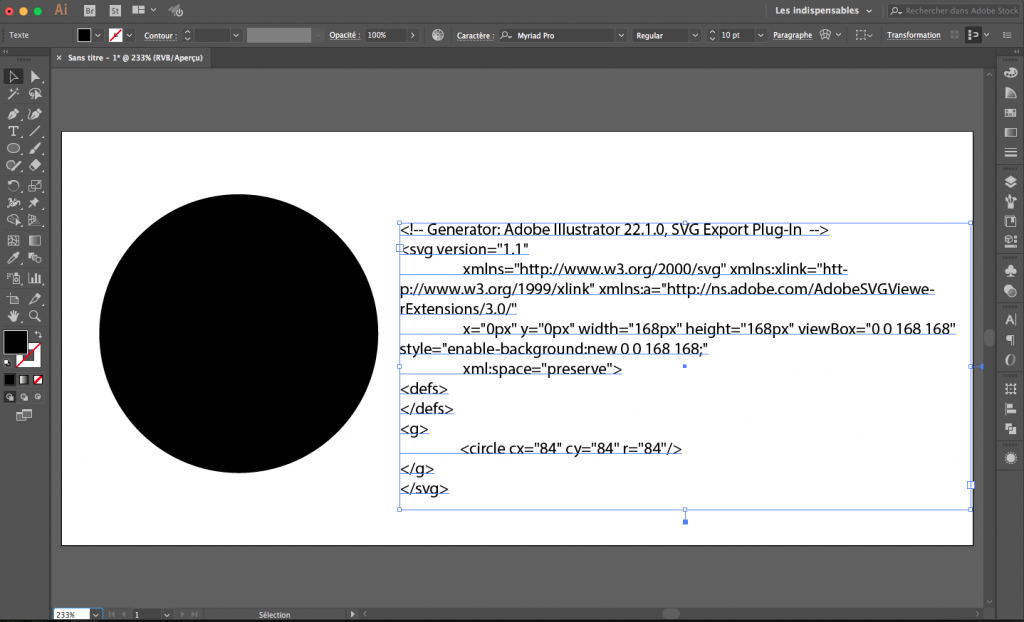
Le format SVG (Scalable Vector Graphics) est un format vectoriel basé sur le langage XML qui vous permet donc d’avoir une qualité extrêmement net (puisqu’il s’agit d’un format vectoriel) et d’être très rapide à afficher car il s’agira d’un morceau de code en XML directement intégré sur votre page et non d’une requête supplémentaire vers le serveur comme le sont les images.
Si vous souhaitez utiliser des formats SVG je vous conseil Adobe Illustrator qui vous permettra d’exporter des formats SVG. Et même mieux ! Vous pouvez avec un simple cmd+c sur votre forme vectoriel et un cmd+v dans une zone de texte coller directement le code à utiliser !

Optimiser les formats vidéos
En ce qui concerne les formats vidéos j’utilise là aussi un autre logiciel de la suite Adobe : Media Encoder qui vous permet de réencoder vos vidéos via divers paramétrages de recadrage, sortie vidéo, sortie audio etc…
Si vous voulez en savoir plus sur les paramétrages de Adobe Media Encoder je vous redirige là aussi vers la documentation officielle d’Adobe Media Encoder.
Besoin d'une formation personalisée ?
Avis
